Coda – Endlich ein Mac-Editor mit FTP
24.4.2007· 15
Vor ein paar Monaten hab ich mich wegen des umständlichen Workflows bei Webentwicklung am Mac beschwert. Immerhin hab ich einen Workaround gefunden und bin damit ganz gut gefahren. Seit heute gibt es allerdings einen neuen Editor namens Coda, der mit allen Unzulänglichkeiten aufräumt.

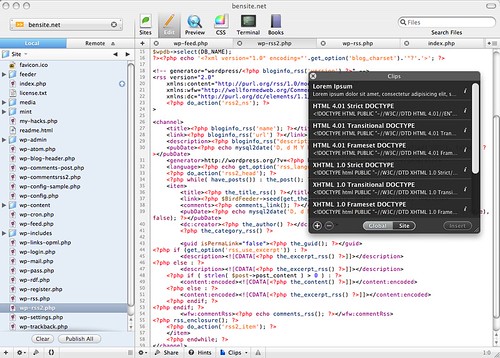
- Codeansicht mit Dateibaum und Clips-Fenster (Flickr ›)
Features
Die FTP-Integration (wahlweise auch SFTP, FTP+SSL und WebDAV) weist sogar Dreamweaver in seine Schranken: Man kann im Dateibaum links Dateien zur Veröffentlichung markieren und diese dann mit einem Klick hochladen. Dazu gibt es noch ein exzellentes »Find & Replace«, mit dem auch Anfänger in den Genuß von Regular Expressions kommen. Die Implementation der Code-Schnipsel (»Clips«) gefällt mir sogar besser als bei TextMate, den ich – wie das FTP-Programm Transmit – seit Coda aus meinem Dock verbannt habe.
Coda feiert mit Version 1.0 sein Debüt, deshalb gibt es auch noch ein paar …
Ecken & Kanten
Ebenfalls interessant ist die Einbindung von Referenz-Büchern zu PHP, HTML, CSS und JavaScript. Dieses Feature ist noch nicht ganz ausgereift, weil die Verknüpfung zur Code-Ansicht fehlt. Sprich, Befehl auswählen und in der Referenz nachschlagen funktioniert noch nicht. Update: Doch, funktioniert.
Die Preview-Ansicht ist für mich derzeit noch wenig brauchbar, weil sie mit Seitenteilen oder Seiten mit serverseitigen Code nicht funktioniert. Bezüglich CSS-Vorschau führt außerdem noch kein Weg an CSSEdit vorbei, dass seit gestern ebenfalls mit einem ordentlichen Update versehen wurde.
Fazit
Ich hab Coda aufgrund des phänomenalen Ersteindrucks gekauft. Transmit, TextMate & Co. sind allesamt toll, aber: Transmit ist eben ein FTP-Programm und TextMate ein genereller Editor. Was Webentwicklung betrifft scheint Coda der neue Platzhirsch zu sein (Adobe kann jetzt wohl die Mac-Abteilung von Dreamweaver einstampfen). Coda ist zwei Wochen lang voll funktionsfähig, danach kostet der Editor zum Einführungspreis 79 Dollar (später 99 Dollar), für Transmit-Besitzer 69 Dollar (später 89 Dollar).
Screenshots und Features gibt’s auf panic.com/coda.
Neueste Artikel
Schlagwörter
OS-X · Screenshot · Usability · Webdesign · Workflow
15 Kommentare
Kommentieren
Dieser Eintrag kann nicht mehr kommentiert werden.
schaut gut aus. mir fehlen aber zwei dinge: SVN (ist aber leider auch bei Textmate nicht so gut gelöst) und weitere Sprachen als PHP (für mich Ruby on Rails).
Ich muss nochmal genau nachsehen, aber ich glaube, dass diese Dinge ganz oben auf der Liste stehen. Werd daheim das Mail von Panic rauskramen.
Ah, kein Mail, ein Blogeintrag: Coda – One Week Later. Ein bisschen runterscrollen, bis zur Überschrift »1,748: E-Mail Messages«.
Ernst, Syntax-Highlighting für Ruby gibt’s aber eh. Sollte doch auch für Ror passen, oder gibt’s da irgendwelche Erweiterungen, die nicht unterstützt werden?
Hmm, OK. Naja, es gibt ein paar Makros oder so für Rails, aber im Prinzip sollts gehen. Werd’s mal probieren, danke.
Auch die Freeware TextWrangler (Nachfolger von BBEdit Light) unterstützt FTP-Zugriff.
Danke für den Tipp! Ich kannte TextWrangler bisher nicht und hab’s eben angetestet. Scheint ein praktischer, schlanker Editor zu sein, aber die FTP-Implementation reicht natürlich bei weitem nicht an die von Coda heran.
hi,
also, ich hab ziemlich viel mit Dreamweaver gearbeitet – rein als Editor und Entwicklungsumgebung und nicht als ‚Layout-Werkzeug‘. Coda habe ich für die letzten beiden Projekte als Trial ausgiebig getestet.
DW kann im Prinzip alles was Coda auch kann und ziemlich viel mehr.
ZB zum FTP/SCP-Client das aktuelle Dokument hochladen, geht bei DW mit nur einem Shortcut, ansonsten wählt man im Dateien-Baumm die Files oder Ordner aus und betätigt den selben. DW macht dabei auch noch einen Vergleich der TimeStamps und beschwert sich wenn neuere durch ältere ersetzt werden würden.
Davon zu sprechen das Coda eine wirkliche Konkurrenz zu DW ist, halte ich für übertrieben, bzw da hat Panic noch einen langen Weg vor sich. Ich denke es sind eh unterschiedliche Zielgruppen die angesprochen werden.
Coda ist natürlich visuell viel netter gemacht und hat einen smarteren, eben Mac-typischen Ansatz für seine Features, was durchaus begeistern kann.
Coda will sich eben an die absoluten Anfänger als auch den Fortgeschrittenen mit Affektion zum Eyecandy anbieten.
Es ist in seiner jungen Version wesentlich reduzierter als DW: Editor, integrierte Preview, leider viel zu aufgeblähte CSS-Bearbeitung, FTP/SFTP… alles was man braucht.
Aber man merkt doch wie ausgewachsen DW demgegenüber mit den gleichen Features aufwartet – alles ist seit mehr als 10 Jahren in Entwicklung und QA durchgeschleift und bezüglich Workflow ziemlich optimiert.
Ein Highlight von Coda ist die Terminal-Anbindung. Die Palelette für Code-Schnipsel ist ebenfalls sehr nett.
Die Referenzen (Books) wären sinnvoll, wenn man sie nicht extra kaufen müsste, sondern auf vorhanden Online-Dokus aufsetzen würde. Dreamweaver kann die Dokumentation des w3c referenzieren.
Den CSS-Editor von Coda benutze ich gar nicht, weil es fürs schnelle Formatieren des HTML viel zu sperrig ist.
Weil ich mich mit XHTML/CSS ganz gut auskenne brauche ich auch fast gar nicht die Code-Completation, die bei DW eindeutig Überlegen ist.
Alles in einem: Coda ist einen Versuch wert, aber um hier von einem Platzhirschen zu sprechen bedarf es noch viel Entwicklungsarbeit.
Dennis
Hi Dennis! Znächst mal danke für den ausführlichen Vergleich – auch wenn ich dir in vielen Punkten nicht zustimmen kann. Es ist schon ein paar Jahre her, als ich zuletzt beruflich mit Dreamweaver zu tun hatte, aber soweit ich mich erinnern kann gibt’s keinen Grund mehr am Mac Dreamweaver zu verwenden.
Welche Funktionen, abgesehen von der WYSIWYG-Komponente, sollen das sein? Mir fällt da konkret nur die globale Suchfunktion ein, die alle Dateien eines Projekts durchstöbert (das ist, zugegeben, ein großes Manko). Dafür gibt’s bei Coda kollaboratives Arbeiten an einem Dokument übers Netzwerk. Wenn man wirklich jedes Feature gegenüberstellt, wird jedes Programm in bestimmten Punkten unterlegen sein. Im Kern lösen jedoch beide die gleichen Probleme. Falls mir bei Dreamweaver ein absolutes Killerfeature entgangen sein sollte, lasse ich mich gerne eines Besseren belehren.
Coda: Cmd+Alt+P oder rechte Mausstaste und »Publish« – funktioniert auch mit mehreren Dateien (aber – noch – nicht mit Ordnern). Das Bearbeiten mehrerer Dateien und das anschließende Hochladen in einem Zug über verschiedene Ordner-Ebenen ist aber viel praktischer und etwas, dass mir bei Dreamweaver immer gefehlt hat.
Ich weiß nicht. Wie will Coda absolute Anfänger begeistern? Sicher kommen damit auch Anfänger klar, aber Dreamweaver spricht mit WYSIWYG doch viel eher beide Zielgruppen an, oder? Und, bitte nicht falsch verstehen, aber das Eye-Candy-Argument kann ich bei OS X langsam nicht mehr hören – nicht ohne konkretes Beispiel. 😉 Die meisten Effekte bei OS X haben alle einen Sinn, bei Programmen ebenso.
Wie kann Dreamweaver mit den gleichen Features ausgewachsener sein? Noch dazu wo diese bei Coda teils besser implementiert sind (z.B. FTP). Zu den 10 Jahren Quality Assurancy und Entwicklung kann ich nur sagen: Zeig mir ein Beispiel, wo Dreamweaver durchdachter als Coda ist. Nicht dass Dreamweaver so schlecht wäre, aber Adobe hat in dem Bereich einfach keinen Vorsprung mehr. Dazu hat ihnen in den letzten Jahren – vor allem unter Windows – einfach die Konkurrenz gefehlt.
Die Bücher muss man nicht kaufen. Kann sein, dass sie in der Trial-Version nicht funktionieren, in der Vollversion sind sie jedenfalls dabei.
Den CSS-Editor nutze ich auch nicht. Da editiere ich lieber die CSS-Datei direkt oder verwende CSSEdit. Aber wo ist Dreamweaver hier besser?
Und zu guter Letzt: Coda kostet lausige 80 Dollar. Adobe verlangt 570 Euro. Ehrlich, Dreamweaver ist nichtmal im gleichen Wald.
ha, nicht mal im gleichen Wald ist gut. DW mit Coda zu vergleichen hinkt allein schon dadurch, das Coda für den Mac konzipiert wurde, DW kann von da schon mal nicht mit halten, ist zu aufgeblasen und unübersichtlich, eben ein Windowstool. Coda mit seinen Erweiterungen ist da schon genial, sicher gibt es hier und da noch Dinge die bei Coda verbessert werden können 🙂 Ok den CSS Editor nutze ich auch nicht, dafür gibt es ja CSSEdit und auch da kann im Windowsbereich kaum ein Tool mithalten …
Aber ok, es ist glaub ich eh schwer hier die Macvorteile zu akzeptieren, die meisten meiner Freunde mit Win sind da ziemlich empfindlich …
Grüße Victor
Stimmt, fokussiert ist Dreamweaver nicht unbedingt, ich verfolge seine Entwicklung aber schon lang nicht mehr und als Windows-Programm am Mac ist der Vergleich natürlich nicht ganz fair. Aber trotzdem ist es ein Konkurrenz-Produkt und als solches vergleichbar.
Bezüglich Coda: Erweiterungen habe ich bis heute noch nie ausprobiert, ich find das Programm in seiner Standardausführung aber schon ziemlich perfekt, zumal ja seit Erscheinen noch einiges dazugekommen ist (Subversion, globale Suche). Was CSS-Bearbeitung betrifft, wollten die Burschen von Panic sogar CSSEdit verwenden, leider ist aber nichts draus geworden. Cabel Sasser hat davon auf einem Vortrag in Chicago 2008 erzählt, gibt’s auch als Video (einer der Kapitelpunkte in der Mitte, ist entsprechend getaggt).
Ich bin auch ständig auf der Suche nach brauchbaren Windows-Editoren und hoffe ja nach wie vor auf Intype. Komodo Edit ist auch okay, zumal kostenlos und Open Source. Was Coda Ebenbürtiges ist mir aber bis heute nicht untergekommen.
Komodo gefällt mir ja auch ganz gut, hab es gerade mal zum testen runtergeladen, was mir gleich ins Auge sticht ist die Möglichkeit die Codezeilen zusammen zu klappen, das fehlt mir bei Coda manchmal bei komplexeren Seiten, werde also mal weiter testen …
Eine interessante Geschichte dachte ich kommt noch von MacRabbit »Espresso« doch leider geht es da nicht so richtig vorwärts – schade, denn cssedit ist ja genial.
Danke für die Tipps und nun werde ich hier mal weiterstöbern 🙂
Stimmt, »Espresso« hatte ich fast vergessen. Ich hab’s damals nur kurz ausprobiert. Sollte ich mir mal genauer anschauen. Dass es da nicht »richtig vorwärts« geht, ist glaub ich verzeibar, immmerhin ist das Programm erst vor einem halben Jahr erschienen. Bei Coda hat’s bis zur Version 1.5 fast eineinhalb Jahre gedauert. Espresso könnte übrigens auch der Grund sein, warum MacRabbit damals CSSEdit nicht für Coda aus der Hand gegeben hat.
Hi,
ich nutze Coda nun auch seit einer Woche gut. Soweit finde das Coda echt eine sehr gute Alternative zu Dreamweaver ist.
Einzige Sache die mich bisher ärgert und für die ich noch keine Lösung gefunden habe:
Ich organisiere viele Projekte in Ordner wo ich z. B. auch einen Unterordner haben, in dem jeweils ein Template für den jeweiligen Kunden liegt.
Öffne ich das Template und speichere es dann in dem jeweiligen Projektordner, dann werden die Pfade der eingebetteten Medien/Bilder nicht aktualisiert, so wie bei DW.
Ich kann nun immer manuell die gesamten Pfade ändern was aber zeitlich manchaml echt nervig ist.
Bietet Coda nicht vielleicht so eine Möglichkeit wie DW –> Links automatisch ändern…
Hi Christian! So eine Funktion ist mir zumindest nicht bekannt. Ich bin mir nicht sicher, ob ich deine Arbeitsweise ganz verstehe, aber vielleicht ließe sich das mit Pfadangaben ab Root-Ebene (»/projektname/bilder/«) oder aber auch relativ (»../../bilder/«) lösen.