Gelöst: Niedriger »Mobil«-Score bei Google PageSpeed Insights mit WordPress & WP Super Cache
Vor über einem Jahr habe ich angefangen, die Seitenperformance von benedikt.io zu verbessern. Seitdem habe ich ständig an meinem WordPress-Theme sowie -Einstellungen herumgeschraubt, um bei den Google PageSpeed Insights 100 von 100 Punkten zu erreichen.
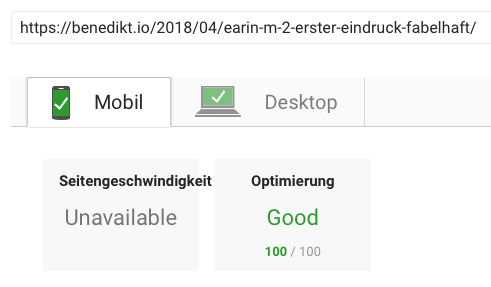
Bei meinen Tests ist mir allerdings aufgefallen, dass ich beim jeweils ersten Durchlauf im »Mobil«-Tab immer nur um die 50 Punkte erreicht habe – trotz Responsive Designs und aktiviertem Caching:
Googles Begründung bezog sich auf die langsame Antwortzeit des Servers, eigentlich ein Hinweis auf zu lange Seitengenerierungszeiten:
Im »Desktop«-Tab gab’s aber immer die volle Punktezahl. Und beim gleichen Test einige Sekunden später, zeigte auch der »Mobil«-Tab 100 Punkte an:
Meine erste Interpretation dieses Verhaltens war, dass eventuell mein Hoster Word4You noch einen weiteren Cache vorgeschaltet hat, und der erste Aufruf einfach länger dauert. Dann ist die Seite auch in diesem Cache erstellt und folglich liefert der »Desktop«-Tab (der meiner Interpretation nach erst nach dem »Mobil«-Test durchgeführt wird) auch die volle Anzahl an Punkten. Wie ich vor Kurzem durch Zufall festgestellt habe, war diese Annahme zum Glück falsch.
Ursache: Eine falsche Einstellung in »WP Super Cache«
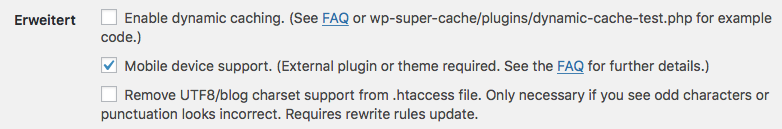
In Chrome ist mir bei der Anzeige des Quellcodes mit geöffneten Entwicklertools samt aktiviertem Mobilgerät aufgefallen, dass »WP Super Cache« beim Aufruf eine neue gecachte Version der Seite erstellt. Wenn ich die Device Toolbar aber deaktiviert habe, wurde auf die alte gecachte Version zurückgegriffen (immer jeweils erkennbar am Zeitstempel von »WP Super Sache« am Ende des WordPress-Templates). Das machte mich stutzig und ein Blick in die Einstellungen des Plugins »WP Super Cache« ließ schnell darauf schließen, dass die ominöse Einstellung »Mobile device support« zu diesem Verhalten führt.
Ist diese nämlich aktiv, erstellt »WP Super Cache« für Mobilgeräte eine eigene Version im Cache, die beim Preload aber nicht berücksichtigt wird. Diese wird folglich bei jedem Request mit einem Mobilgerät neu erstellt. Schaut man sich das Cache-Verzeichnis am Server an, kann man auch live beobachten, wie das mobile Cache-File bei einem entsprechenden Aufruf geschrieben wird. Bei einer Seite mit Responsive Design ist das natürlich überflüssig. Ein Deaktivieren dieser Option behebt das Problem und Google PageSpeed Insights liefert ab dann auch jedes Mal im »Mobil«-Tab die volle Punktezahl (mein »WP Super Cache«-Tutorial habe ich entsprechend aktualisiert).
Neueste Artikel
Schlagwörter
Teilen & Favorisieren
Twitter (1 & 4) · Facebook (0 & 0)
Kommentieren
Dieser Eintrag kann nicht mehr kommentiert werden.