Android: Chrome & Edge ändern Schriftgröße beim Scrollen – Font Boosting oder Blink-Bug?
Wenn mobile Geräte bei Webseiten eigenmächtig die Schriftgröße ändern, ist das in der Regel kein Bug, sondern ein »Font Boosting« genanntes Feature, welche die Lesbarkeit auf kleinen Displays erhöhen soll. Allerdings ist mir bei der Darstellung meines Blogs auf Android in Browsern wie Chrome oder Edge aufgefallen, dass die Schriftgröße beim ersten Aufruf nicht nur größer dargestellt wird, sondern diese kurz darauf auf die in CSS vorgegebene Größe zurückspringt.
Der Bug
Ausgelöst wird der Vorgang, sobald man nach unten scrollt. Da Font Boosting natürlich nur etwas bringt, wenn die Schriftgröße dauerhaft »geboostet« wird, gehe ich von einem Bug in der HTML-Renderengine Blink aus, die in Chrome und Edge zum Einsatz kommt.

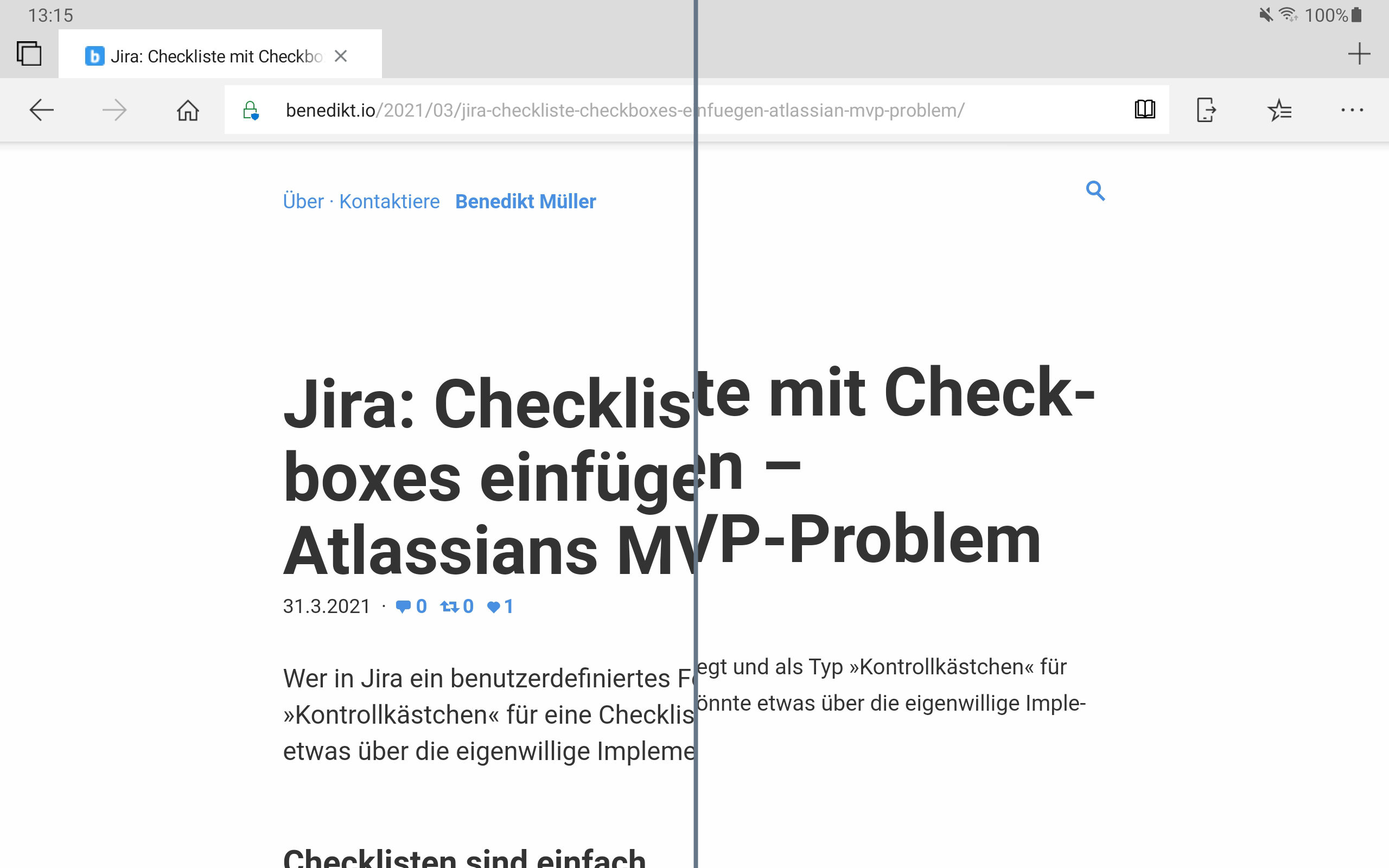
- Links die Seite beim ersten Laden, rechts nachdem man einmal nach unten gescrollt hat.
Die Lösung
Prinzipiell wird Font Boosting auf Elemente mit dynamischer Höhe angewendet. Beheben kann man es, indem man z.B. einen sehr hohen Wert für max-height vergibt. Da selbst lange Seiten in Pixel gemessen oft meist unter 10.000 Pixel hoch sind, wäre das ein praxistauglicher Hack. Die Methode, für die ich mich entschieden habe, ist die CSS-Anweisung text-size-adjust, die aktuell genau von den betroffenen Browsern unterstützt wird und das Problem auf Anhieb gelöst hat. Nicht nur das, ein Darstellungsfehler beim Kommentar-Captcha wurde dadurch ebenfalls behoben (der vermutlich durch das Font Boosting ausgelöst wurde).
Neueste Artikel
Schlagwörter
Bloggen · CSS · Screenshot · Webdesign
Teilen & Favorisieren
Twitter (0 & 1) · Facebook (0 & 0)
Kommentieren
Am liebsten hier, gerne aber auch auf Twitter und Facebook. Ich freue mich über jeden Kommentar (Guidelines) & antworte immer (meist < 24h), HTML erlaubt.