Zu viel Hirnschmalz & CSS-Hacks: Neue Kommentar-Features auf benedikt.io
Geplant hatte ich es schon länger, nun gibt es auf diesem Blog endlich zwei Features, die Kommentare wieder mehr in den Mittelpunkt rücken. Um welche Features mit welchen Herausforderungen es sich dabei handelt und warum ich die Sache eher zögerlich angegangen bin, darum geht es in diesem Post.
Kommentare hinterlassen kann man hier schon seit Februar 2001, damals noch in einem selbstgestrickten Gästebuch. Ab 2002 gab es sogar ein komplettes Forum mit der Möglichkeit eigene Threads zu starten (ebenfalls mit ASP selbst gebaut). Und seit 2004 dann eben die klassische Kommentar-Lösung von WordPress unter den Posts (nennt man die jetzt auch Drukos?)
Der Kommentar-Hype ebbte aber irgendwann mit dem Aufstieg von Social Media um 2010 ab und für eingestellte Plugins wie das originale Subscribe-To-Comments habe ich mich nie nach Alternativen umgesehen. Auch sonst wurden Kommentare nicht prominent gefeatured. Dabei habe ich diese aber immer geschätzt und mich auch stets über neue Kommentare gefreut, daher ändert sich das jetzt.
Kommentarbenachrichtigung – endlich
Seit einigen Tagen kann man sich bei neuen Kommentaren endlich via E-Mail benachrichtigen lassen – Subscribe to Comments Reloaded sei Dank. Plugin raufladen, aktivieren, fertig – wo ist denn da nun das Problem? Dazu habe ich einen eignen Post in Planung, zusammengefasst kann ich aber vorwegnehmen: Wer sein eigenes WordPress-Theme nutzt und gern Performance-Experimente, wie z.B. jede Page gecached und in nur einem Request auszuliefern, als Standardlösung betreibt, der meidet zusätzliche Plugins wie der Teufel das Weihwasser. Und mit dem aktuellen Template-Wildwuchs, vor allem bei den E-Mails, bin ich nach wie vor nicht zufrieden – aber es funktioniert alles. Also am besten gleich (oder besser, nach dem Lesen 😉) einen Kommentar abgeben und Benachrichtigungen aktivieren.
Prominent gefeaturte Kommentare
Eine andere Sache, die ich schon länger angehen wollte: Eine Möglichkeit für Besucher:innen zu sehen, wo kommentartechnisch gerade was los ist. Diese Möglichkeit gab es vorher nicht, weil die Kommentare einfach unter dem entsprechenden Post angezeigt wurden aber nicht gesammelt z.B. auf der Homepage. Auch hier die berechtigte Frage: Es gibt doch unzählige Neueste-Kommentare-Widgets und -Plugins, warum nicht einfach eines von denen nehmen und gut ist?
Die meisten Widgets haben meiner Meinung nach das Problem, dass die neuesten Kommentare schlicht chronologisch untereinander angezeigt werden – so, wie man es auf den meisten Blogs sieht (so eine Lösung hatte ich vor x Jahren auch einmal im Einsatz). Das Problem dabei: Erhält der neueste Post 5 Kommentare, ist die Liste mit genau diesen Kommentaren voll. Ebenfalls aktuelle Kommentare anderer Posts, die vielleicht nur einige Tage älter sind, gehen verloren und geraten aus dem Fokus. Und der Mehrwert dieser meist nach dem Schema Kommentar-Antwort-Kommentar-Antwort verlaufenden Ansicht ist in meinen Augen auch fraglich. Dazu kommt noch, dass viele (?) dieser Plugins relativ lieb- bzw. einfallslose Textlisten sind.
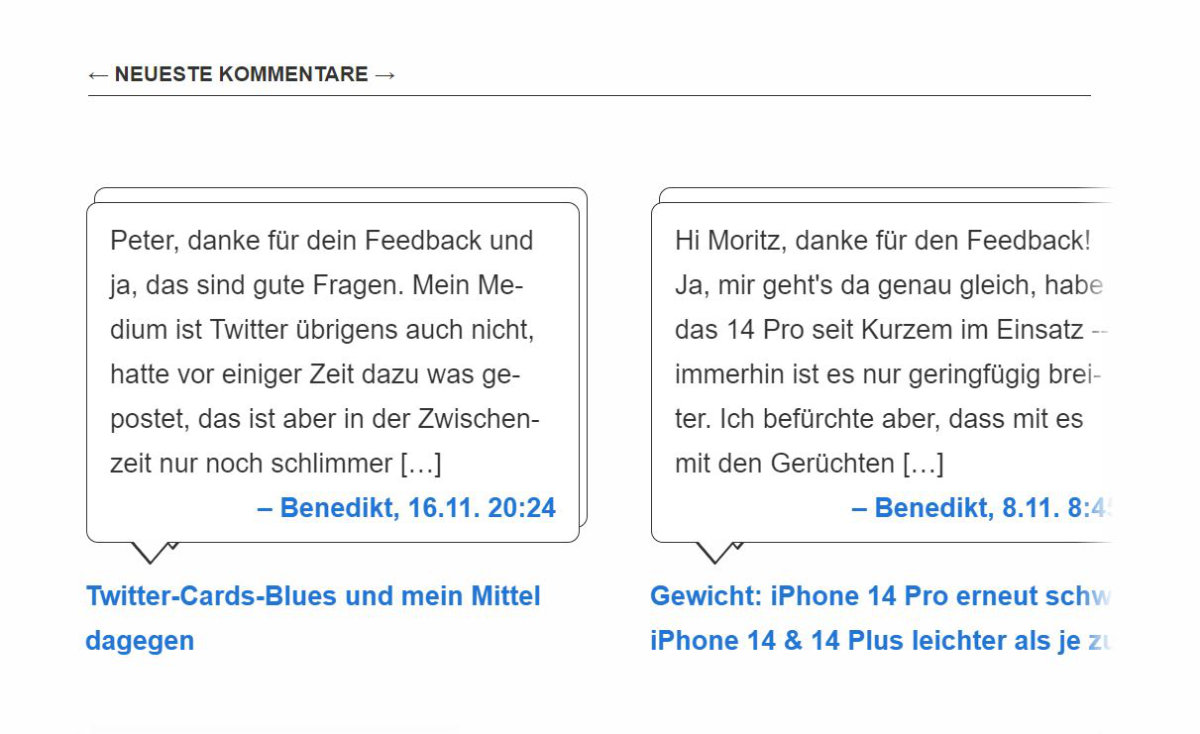
Mein Ziel war es also, die »Interaktions-Hotspots« gesammelt und kompakt anzuzeigen. Meine Idee war, die neuesten 25 Kommentare zu holen, und diese nach Posts zu gruppieren. Der Artikel mit dem insgesamt neuesten Artikel würde ganz am Anfang gereiht sein, etwaige weitere Kommentare, sofern sie unter den 25 neuesten sind, dahinter gestapelt. So kann man einerseits mehrere Posts nebeneinander anzeigen und auch visuell vermitteln, wo zuletzt vermehrt kommentiert wurde. Klingt kompliziert, kann man sich aber auf der Homepage ansehen oder hier, zu Dokumentationszwecken, als Screenshot:

- Die Ansicht vermittelt platzsparend die aktuellen Diskussion-Hotspots.
Und wo steckt da jetzt das Hirnschmalz?
Sieht nach einer recht schlichten Lösung aus, aber es gab mehr Dinge zu berücksichtigen, als zunächst angenommen:
- Um die entsprechende Kompaktheit zu erreichen, habe ich mich für eine horizontal scrollende Lösung entschieden. Mobil heutzutage eh kein Problem, aber was macht man auf Desktops?
- Zunächst sollte man visuell darstellen, dass sich da noch mehr Inhalt rechts verbirgt. Damit das auf einer zentrierten Seite mit viel Weißraum rechts nicht nach Designfehler aussieht, habe ich mich für ein Ausblenden in den Weißraum entschieden. Mobil ist es einfacher, denn da werden die Sprechblasen vom Displayrand abgeschnitten.
- Apropos Ausblenden: Das fällt aktuell noch unter (üble) Hacks, denn es ist links und rechts in der Desktopansicht noch mit bösen, leeren Divs rein zu Styling-Zwecken gelöst – und sie sind in der Höhe nicht einmal flexibel 😱. Ich muss noch schauen, ob das eleganter geht. Über Tipps freue ich mich in den Kommentaren.
- Zweites Problem: Scrollbalken werden auf macOS und Windows unterschiedlich gehandhabt. macOS zeigt diese nur an, wenn man den Mauszeiger über den scrollbaren Bereich bewegt, Windows zeigt Scrollbalken sofort an. Das sieht designtechnisch nicht gut aus, ist für Accessibility und Usability aber besser. Vor allem auch deshalb, weil es für keine der beiden Welten Mainstream-Mäuse gibt, die Seitwärtsscrolling gut können. Als Magic-Mouse-Nutzer auf macOS und mit einer Mad Catz R.A.T. DWS auf Windows (mit zweitem, seitlichen Scrollrad) gehöre ich auf beiden Plattformen vermutlich zu Nischen – aber was Maus-Nutzung angeht, bin ich echt sensibel 😆. Trackpad-Nutzer sollten damit ebenfalls kein Problem haben. Mac-User ohne Magic-Mouse müssen ohnehin mit der Situation klarkommen oder nutzen eh ein MacBook mit Trackpad. Windows-User mit klassischer Maus können bequem mit Scrollbalken scrollen, wenn der Seitwärtsklick am Mausrad zu mühsam ist.
- Irgendwie wollte ich die Scrollbalken in Windows also behalten, aber nicht gleich von Anfang an anzeigen. Anstatt diese in Windows einfach auszublenden, habe ich eine Lösung gefunden, diese via CSS-Masking ein- und auszublenden (schlichtes Anzeigen mit :hover funktioniert interessanterweise nicht in Chrome). IMO ein guter Mittelweg aus Design und Funktion.
Eure Meinung
Was meint ihr? Findet ihr die Features cool oder sind für euch Kommentare auf Blogs nur Nebensache? Habt ihr andere kreative Lösungen für Kommentare? Über euer Feedback sowie Verbesserungsvorschläge freue ich mich wie immer in den Kommentaren!
Neueste Artikel
Schlagwörter
Bloggen · Plugin · Screenshot · Webdesign · WordPress
Teilen & Favorisieren
Twitter (1 & 0) · Mastodon (0 & 0) · Facebook (0 & 0)
2 Kommentare
Hier (2) · Twitter (0) · Mastodon (0) · Facebook (0)
Kommentieren
Am liebsten hier, gerne aber auch auf Twitter, Mastodon und Facebook. Ich freue mich über jeden Kommentar (Guidelines) & antworte immer (meist < 24h), HTML erlaubt.
Ich habe gestern erstmals die Funktion genutzt, mich per E-Mail über einen neuen Kommentar informieren zu lassen, nachdem ich selbst kommentiert habe. Hat leider nicht funktioniert. 💁♂️
Kein Mail in meinem Posteingang. Keine Mail im Spamordner.
Allerdings: Meine Mailadresse ist auch schon auf irgendwelchen Blacklists. Und einkommende Mails laufen über zwei Mailserver.
Irgendwo ist die Mail jedenfalls hängengeblieben. Ich kann leider nicht sagen wo. Nur wenn das auch anderen deiner Leser so gehen sollte, würde ich davon ausgehen, dass es am Mailversand liegt. Sonst nicht.
Habe jetzt mal die Funktion »Kommentarlos aktivieren« aktiviert. Bestätigungsmail kam.
Hi Peter, sorry und vielen Dank für den Hinweis! Da hat sich tatsächlich noch ein Bug bei der Checkbox eingeschlichen, ist nun behoben.
(Hab dir drüben bei den Twitter-Cards auch geantwortet.)